
Summary:
- GitHub = git + hub (Manage your repo by CLI)
- Github AKA SVNHub?
- Markdown on steroid (Github Flavored Markdown)
- Gist, another kind of repository
- Issue/Pull request Templates
- Github Pages ❤️️
- Sign your commits
- Playing with URL
- Keyboard shortcuts
- Emoji 😍
- git.io a Github URL shortener
- Not only for your code
- API (~REST or GraphQL)
- Bonus: Octodex
GitHub = git + hub (Manage your repo by CLI)
Hub is a command line wrapper for Git. Once installed, you can use this new git commands:
pull-requestOpen a pull request on GitHubforkMake a fork of a remote repository on GitHub and add as remotecreateCreate this repository on GitHub and add GitHub as originbrowseOpen a GitHub page in the default browser ❤️compareOpen a compare page on GitHubreleaseList or create releases (beta)issueList or create issues (beta)ci-statusShow the CI status of a commit
alias git='hub'Using ZSH? Don’t forget to add the plugin!
#~/.zshrc fileplugins=(git github ...)Github AKA SVNHub?
You’re not using Git? It doesn’t matter, GitHub also support Subversion!
# instead of using:git clone https://github.com/user/repo# you can do exactly the same with svn:svn co --depth empty https://github.com/user/repo…but who uses SVN anyway? ;-)
Markdown on steroid (Github Flavored Markdown)
Github use his own version of markdown: Github Flavored Markdown (GFM). It provides severals additional features such as:
-
Task lists (
- [ ] <task description>). On the issue summary, a task list will also appear (example)Todo:- [x] Write an article about Github tips and tricks- [ ] Conquer the world
-
Tables:
| First Header | Second Header || ------------ | ------------- || Content Cell | Content Cell || Content Cell | Content Cell | -
Syntax color
```javascriptconsole.log('youpi')``` -
reference commits/issues/PR …
-
Other interesting HTML tags such as details/summary tags (kind of spoiler tag)
<details><summary>License (MIT)</summary>The MIT License (MIT) Copyright (c) 2017 Maxence POUTORD Permission is hereby granted, free ofcharge, to any person obtaining a copy of this software and associated documentation files (the"Software") [...]</details>The output will be like this: (click on License)
License (MIT)
The MIT License (MIT)
Copyright (c) 2017 Maxence POUTORDPermission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the “Software”) […]
Gist, another kind of repository
Each gist is a Github repository. So you can clone and fork them, exactly like a Github repository:
git clone https://gist.github.com/maxpou/e6cad8d4699f731c86df628358cba3d6By the way, if you are not logged into Github while creating this gist, it will be an Anonymous gist. Note that Anonymous gists are hard to delete (need to contact Github).
Issue/Pull request Templates
Everyone who maintain an open source project on Github had already get this kind of message:
User1: It’s not working on my Machines You: Can you provide the version? And the steps to reproduce?
User2: It’s not working… You: Can you provide the version? And the steps to reproduce?
To avoid this repetitive task, you can add an issue template to your repository.
(ISSUE_TEMPLATE.md)
| Q | A || ---------------- | ------ || Bug report? | yes/no || Feature request? | yes/no || BC Break report? | yes/no || RFC? | yes/no || Tool version | x.y.z |
**Description**
**Version concerned**
**Steps to reproduce the issue:**
1.2.3.
**Expected Results:**
**Actual Results:**
**Additional details:**Now you can ensure that each contributors will provide the corrects informations! You can do exactly the same with Pull-request content (“what does it fix? Tests status?”). In this case, call this file: PULL_REQUEST_TEMPLATE.md.
Github Pages ❤️️
Github can host severals type of websites:
- plain old HTML pages (can be interesting if you want to test the last trending JS Framework!);
- blogs which use Jekyll, like this blog where you read this lines :) github.com/maxpou/maxpou.github.io.
To deploy, git push and that’s all!
There is severals url pattern:
<username/organisationName>.github.io<username/organisationName>.github.io/projectname. In this case, you need to push the HTML/Jekyll files in a branch call gh-pages.- … or whatever custom domain. In this case, put a CNAME file on your repository. Further more informations are available in the documentation.
You can also secure your Github Pages site with HTTPS. Unfortunately it is not compatible with custom domains.
Personally, I’m a big user of Github Pages. For now, they currently host this website (www.maxpou.fr), an other one dedicated to my slides (slides.maxpou.fr), some Proof of Concepts (ie: Dictionary Game with VueJs 2) and all of my slides (I put them into an organization for a better visibility).
For managing dependencies, I recommend you to use Git submodules. For instance my slides repositories use RevealsJS. I don’t want to manage this library inside each repositories. It is exactly the same for my Vim plugins. I prefer stock a reference to the repositories in my dotfiles instead of the repository itself.
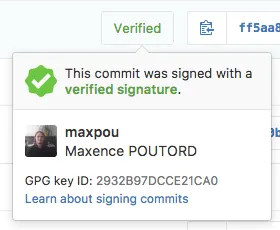
Sign your commits
As you may know, every body can hijack your job. You just need to change your git config and that it!
git config --global user.name 'Linus Torvalds'git config --global user.email linus@fake.comNow, you can usurp the identity of someone else! To avoid this, you can sign a commit. It works with GPG key.

Playing with URL
URL everywhere
One of GitHub’s motto is: to exist, each action must have a specific URL. By action, I mean:
- commit
- pull request
- comment (on commit, issue, pull request…)
- …
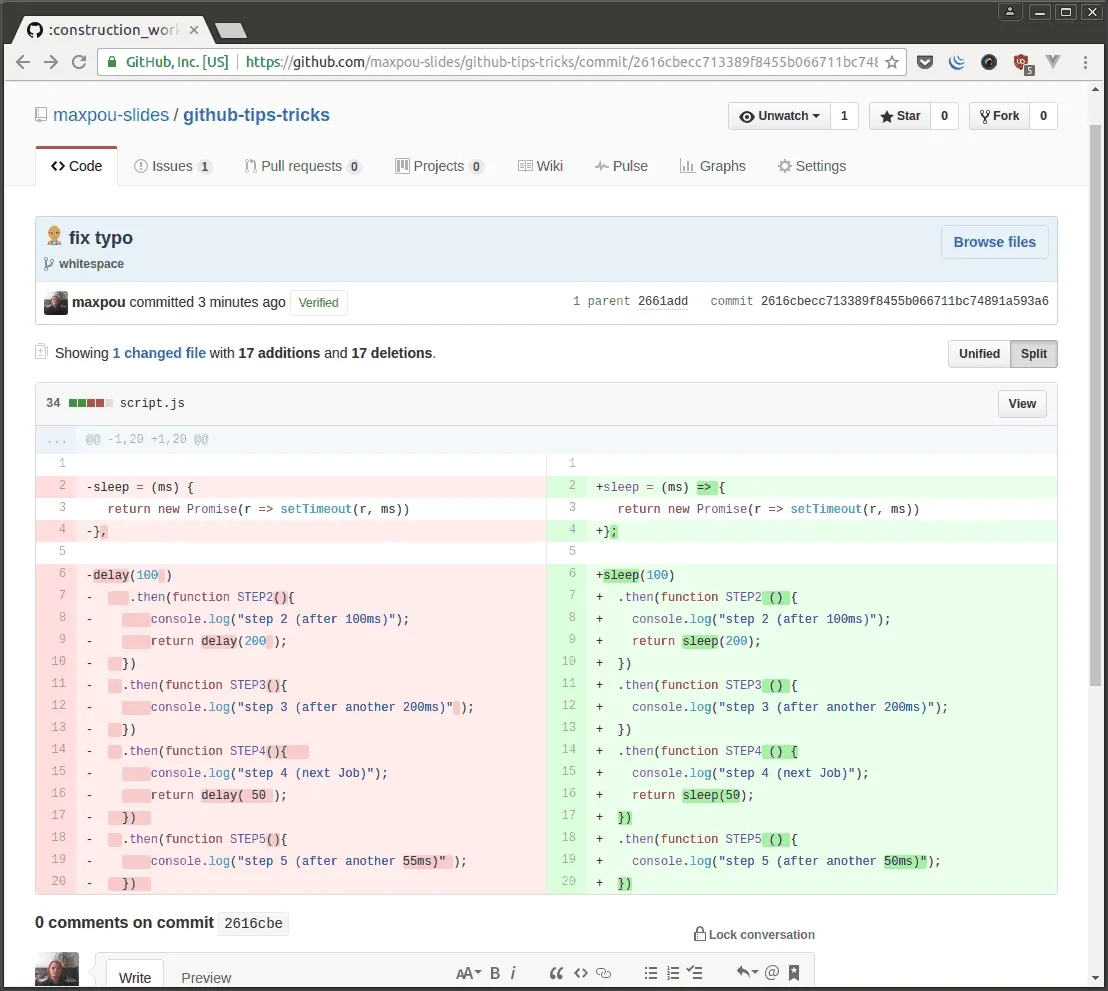
Disable whitespace on code review
If a commit is polluted by whitespace simply add ?w=1 at the end of the URI.

Example: with and without whitespace pollution.
.diff and .patch
You can generate a diff/patch file by adding .diff or .patch at the end of the Pull-request/commit.
Example:
- Original commit: github.com/user/repo/commit/example
- Diff: github.com/user/repo/commit/example.diff
- Patch: github.com/user/repo/commit/example.patch
Highlight lines
When visualizing a commit, click on the line number to highlight one line. You can now share the link: github.com/user/repo/commit/example#L3-L5
For multiple, press shift (or play with url!).
Filtering commits
A last URL tip, is filtering in URL. If you want to retrieve one of your commit, you can suffix the
URL with ?author=user.
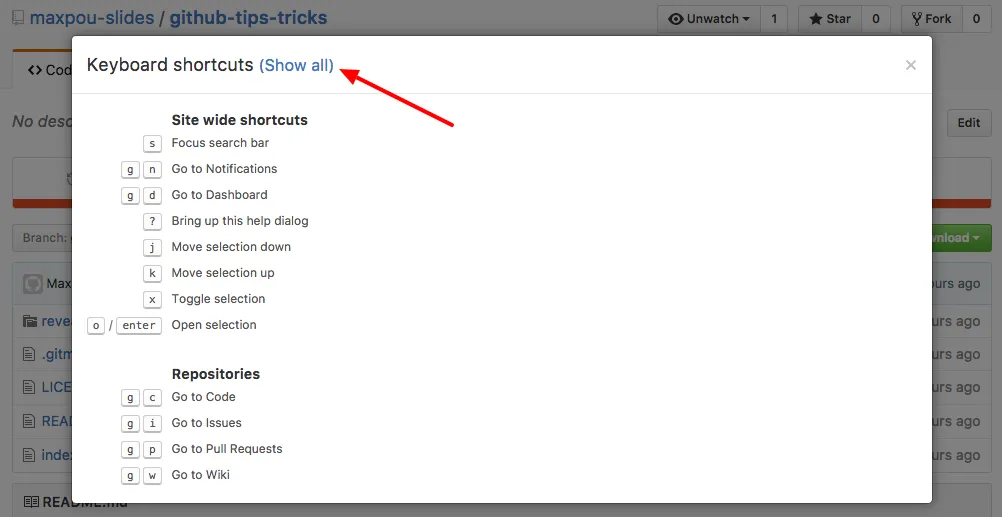
Keyboard shortcuts
Even if it’s a web application, using your mouse isn’t mandatory. In fact, GitHub offer a lot of different shortcuts. To see them, just press ” ? ” (doesn’t matter where you are!).

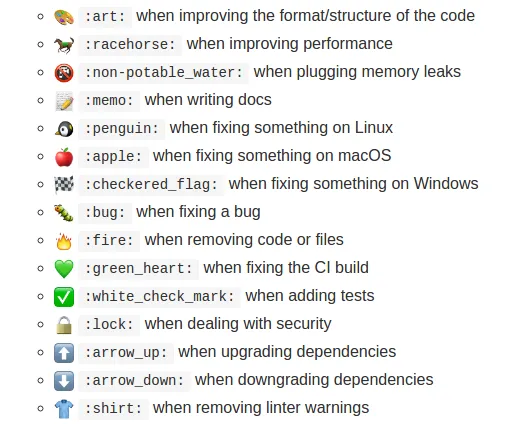
Emoji 😍
Good news, you can use emoji (almost) everywhere on Github!
But they aren’t only present to decorate your text. For example, I prefix everything related to
Docker (repositories/commits) with a whale icon.
A better implementation is the Atom contributing’s style guides:

Here’s a good cheat sheet.
After your can run the following command:
git log --grep=":penguin:"git.io a Github URL shortener
git.io is an URL shortener 5such as bit.ly) for your GitHub repositories.
Not only for your code
GitHub can host specific files like PDF, stl (3D visualisation) and render them. Example with this file: github.com/skalnik/secret-bear-clip/blob/master/stl/clip.stl
API (~REST or GraphQL)
Github provide 2 types of API:
Playing with GitHub GraphQL API 😀 - https://t.co/Mo2X9HX3l4 pic.twitter.com/9lA5dylfDN
— Maxence POUTORD (@_maxpou) September 15, 2016
Bonus: Octodex
Octodex (octodex.github.com) is an Octocat gallery, the mascot of GitHub.

About the author

Hey, I'm Maxence Poutord, a passionate software engineer. In my day-to-day job, I'm working as a senior front-end engineer at Orderfox. When I'm not working, you can find me travelling the world or cooking.
Follow me on Bluesky
